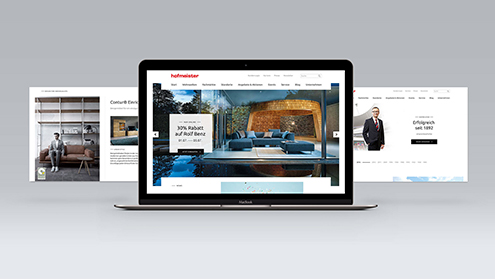
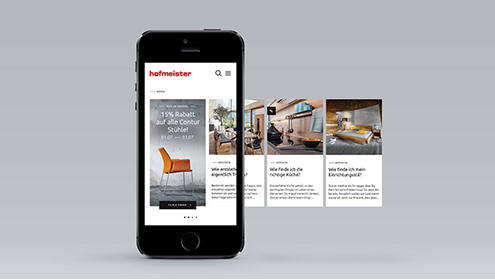
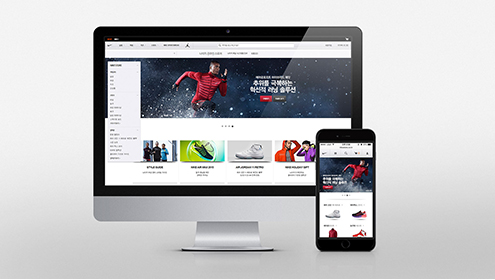
響應式網站(zhàn)最大(dà)的好處是一個(gè)網站(zhàn)可(kě)以自适應多(duō)個(gè)終端,如手機端、電(diàn)腦(nǎo)端、平闆端等。這點非常重要,尤其是在如今多(duō)終端的智能設備時(shí)代,有(yǒu)人(rén)用電(diàn)腦(nǎo)、有(yǒu)人(rén)用筆記本、有(yǒu)人(rén)用平闆、有(yǒu)人(rén)用手機,還(hái)有(yǒu)人(rén)用電(diàn)視(shì)上(shàng)網;就算(suàn)是同一個(gè)人(rén),有(yǒu)時(shí)候也是上(shàng)班用電(diàn)腦(nǎo)、下班用手機。這時(shí)候,響應式網站(zhàn)派上(shàng)用場(chǎng)了,自适應網站(zhàn)這麽有(yǒu)用,那(nà)麽如何制(zhì)作(zuò)呢?請(qǐng)看下面科商網絡的網站(zhàn)建設解決方案。

什麽是響應式網站(zhàn)呢?
響應式網頁設計(jì)
€伊桑·馬科特在2010年首次提出了響應式網頁設計(jì)(RWD, Responsive Web Design)的概念。
€簡而言之是指網頁能夠根據屏幕寬度自動适應,以達到适配各種屏幕。
現在已經有(yǒu)很(hěn)多(duō)大(dà)網站(zhàn)采用這種響應式網站(zhàn)架構,如microsoftstore官網、OPPO商城、itiger等。
網站(zhàn)做(zuò)成響應式真的有(yǒu)必要嗎?
查看下面CNNIC的統計(jì)報告,上(shàng)網設備各個(gè)都占有(yǒu)市場(chǎng)份額,不能丢棄任何一部分,如何兼容所有(yǒu)設備呢?那(nà)就是把網站(zhàn)做(zuò)成響應式。
網站(zhàn)終端統計(jì)
響應式網站(zhàn)産生(shēng)的條件
國內(nèi)浏覽器(qì)大(dà)部分升級後都支持HTML5、IE9以下浏覽器(qì)基本被抛棄,CSS3中的媒體(tǐ)查詢是實現網頁響應式的主要方法。
響應式網站(zhàn)的優點
1.用戶體(tǐ)驗好,适應所有(yǒu)終端,可(kě)以浏覽器(qì)裏調整寬度查看,不出現滾動條,尤其是蘋果系統電(diàn)腦(nǎo),默認打開(kāi)窗口不是滿屏的。
2.維護成本低(dī),隻需要維護一個(gè)網站(zhàn)就行(xíng);
3.分享方便,內(nèi)容鏈接地址一緻;
4.視(shì)覺統一,網站(zhàn)風格、導航、菜單基本一緻,沒有(yǒu)陌生(shēng)感,容易使用;
5.兼容未知分辨率設備
6.可(kě)以嵌套進APP
響應式網站(zhàn)建設過程中會(huì)遇到什麽問題
€1、代碼過于臃腫,導緻網站(zhàn)打開(kāi)速度慢,尤其是手機網站(zhàn)。
€2、圖片按需加載,不能移動端調取一個(gè)大(dà)圖片。
€3、兼容性,IE8以下不考慮兼容。
解決辦法思路如下:
€1、同一段代碼同一段CSS搞定(需要設計(jì)的結構比較好)
€2、同一段代碼不同媒體(tǐ)查詢實現
€3、實在沒有(yǒu)辦法才采用:寫幾段代碼分别适配不同屏幕
這裏推薦一個(gè)比較好的響應式網站(zhàn)JS框架bootstrap,它會(huì)幫你(nǐ)解決很(hěn)多(duō)基礎的問題,加快響應式網站(zhàn)的開(kāi)發效率。
是不是什麽網站(zhàn)都适合響應式?
答(dá)案是否定的,如各大(dà)門(mén)戶網站(zhàn),基本都沒有(yǒu)用響應式,當電(diàn)腦(nǎo)版網頁內(nèi)容特别多(duō)的不适合響應式,而是單獨做(zuò)一個(gè)另外版面的手機版。那(nà)麽什麽網站(zhàn)最适合使用響應式呢?企業品牌官網、企業商城、品牌旅遊官網等。
響應式網站(zhàn)設計(jì)要注意什麽?
應該以移動優先為(wèi)原則,采用流式設計(jì)布局,讓網站(zhàn)元素分塊排列,當用不同終端時(shí),根據需要組合顯示各個(gè)塊。
響應式網站(zhàn)META寫法
設置寬度為(wèi)設備寬度
IE浏覽器(qì)用最高(gāo)版本解析
//針對IE9以下浏覽器(qì)支持HTML5标簽和(hé)媒體(tǐ)查詢
媒體(tǐ)查詢基本方法使用
@media (max-width: 767px) {
//小(xiǎo)屏幕專用
}
@media (min-width: 768px) and (max-width: 1023px) {
//中等屏幕專用
}
@media (min-width: 768px) {
//中等屏幕和(hé)大(dà)屏幕使用
}
@media (min-width: 1024px) {
//大(dà)屏幕專用
}